While Loops in JavaScript
Exploring more programable loop and control flow options

Photo by Clay Banks on Unsplash
We have talked about some other looping methods that are available for us to use in JavaScript. Most of the methods that we will go over are similar and applicable in other programming languages as well, so if JavaScript is not your language or you continue to build your skill set these principles will still be useful for your understanding.
Today we will be talking about Conditional Loops.
They come in two types:
whiledo...while
Questions... Questions... Questions:
- How are they similar to the
for()loops we already know? - How are they different?
- Why do we have additional looping options?
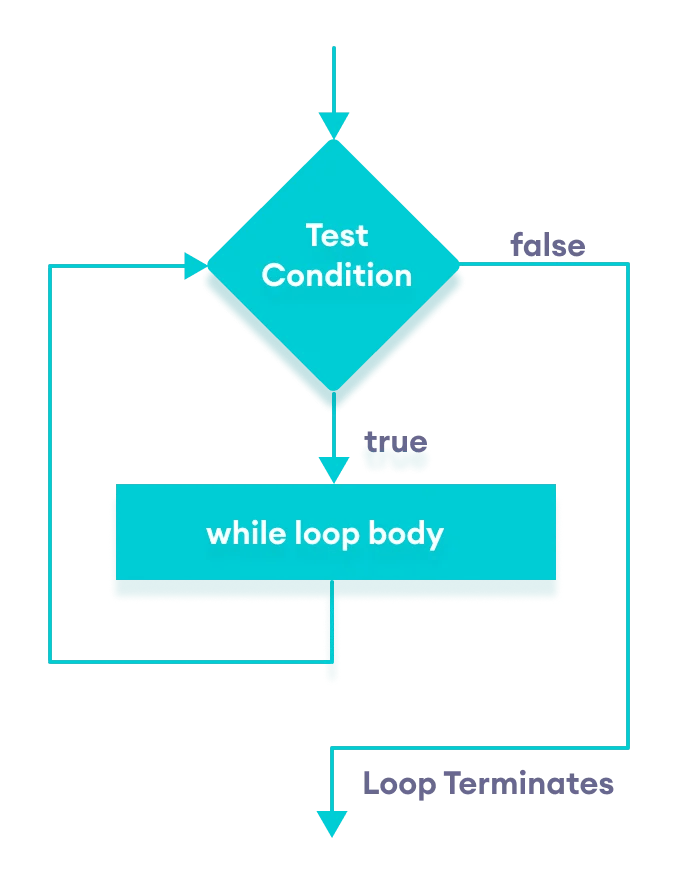
Similar to a for() loop a while loop evaluates a test condition to determine if the block of code within the opening and closing { } will run. IF the testing condition is TRUE then we run the code within the while block. IF the testing condition is FALSE then we skip the code within the while block and continue on with the rest of the program execution. So WHILE the CONDITION is TRUE we run the code within. Pretty straight forward if you think about it.
I like visuals to help me while I am learning

Syntax: while loop
while(condition) {
// body of the loop
}
Seems like an easy enough concept. What's the catch?
You're Right! It is pretty easy to wrap your head around. The catch ... if you want to call it that, I'll pose to you as a question.
Q: What happens if the original condition we are testing never changes and continues to evaluate to TRUE?
Need a HINT? Check out the previous article on introduction to loops
If you said that we end up in an infinite loop and eventually our program crashes, then 50 points for you!
So how do we make sure that our condition eventually evaluates to FALSE and we don't end up in an infinite loop? We have the ability to control the test condition we want to use in our code, plus we want to make sure that the last line in the block of our while loop updates the variable or condition we use in the testing condition. Let's take a look at some code.
Example: Count to 5 using while loop
// variable to use as an iterator
let count = 0;
while(count <= 5) {
console.log("Count is: " + count);
// update variable we are testing our CONDITION against
count++;
}
/* Output --> Count is 0
Count is 1
Count is 2
Count is 3
Count is 4
Count is 5
*/
If we never update the count variable in the code above then the testing condition always evaluates to true. By updating or in this case incrementing the variable that acts as our iterator we test a new condition before the next iteration through the loop. When count increments to a value of 6 the testing condition evaluates to FALSE and we exit the loop and continue on with the rest of the program.
Do...while:
Next we are going to take a look at a companion to the while loop, the do...while loop. What makes the do...while loop different?
The main thing that makes the do...while loop different is that the code within our loop block will run at least one time before the testing condition is evaluated and the decision to continue the loop execution or exit the loop and continue on with the rest of the program.
Syntax: Do...while loop
do {
// code to run if the condition evaluates to TRUE
// update what we are testing our CONDITION against
} while (condition);
Why so many looping options?
So why do we have while and do...while loops when we already have for() loops?
For loops can also be referred to as enumerated loops. Enumerated loops are loops that are used when you know in advance how many times you want the loop to run. Conditional loops on the other hand run until a condition is no longer true. So it depends on what your application is or how you want to structure a given condition or even the type of object you are looping through or using as a condition.
For example if you want to loop through an array of items a for() loop is probably your best bet. But you could also use while loop if you wanted to. If you're into building games in JavaScript you will most likely use a while loop to test if your character still has enough lives or hit points.
Continue statement
If the need arises we have the ability to skip a set of instructions within a loop by using the continue statement inside of the loop. Let's take a look at how this might be done.
let count = 5;
while(count < 0) {
if(count == 2) {
count--;
continue;
}
console.log("Countdown: " + count);
count--;
})
/* Output --> Countdown: 5
Countdown: 4
Countdown: 3
Countdown: 1
Countdown: 0
*/
Break statement
We also have the ability to exit or break out of a while or do...while loop early by simply adding a break statement into the loop body.
let count = 5;
while(count < 0) {
console.log("Countdown: " + count);
if(count == 2) {
console.log("Breaking out of loop");
break;
}
count--;
}
/* Output --> Countdown: 5
Countdown: 4
Countdown: 3
Countdown: 2
Breaking out of loop
*/
Review:
- Conditional loops execute a set of instructions until a defined condition is no longer TRUE.
- Do...while loops will execute the code within the loop at least one time.
- Watch out for with INFINITE LOOPS!!
- Enumerated loops, like
for(), execute a set of instructions a fixed number of times. - We can skip some instructions within the loop using
continue. - We can exit out of the loop early by using a
breakstatement.